Day 1: Initialization and WCAG Introduction
Published on
And here I go! To start off my journey to earn my Web Accessibility Specialist certification, I had to get myself in gear, get organized, and just start.
Things I accomplished
Permalink for "Things I accomplished"- Launched this blog to make myself accountable to commit daily to web a11y study.
- Set up a Google Calendar to keep myself on track to complete 80% of study materials by March 10, 2019, and beyond to April 3rd, when my exam happens.
- Read through WCAG 2.1 introduction (non-normative).
What I learned today
Permalink for "What I learned today"
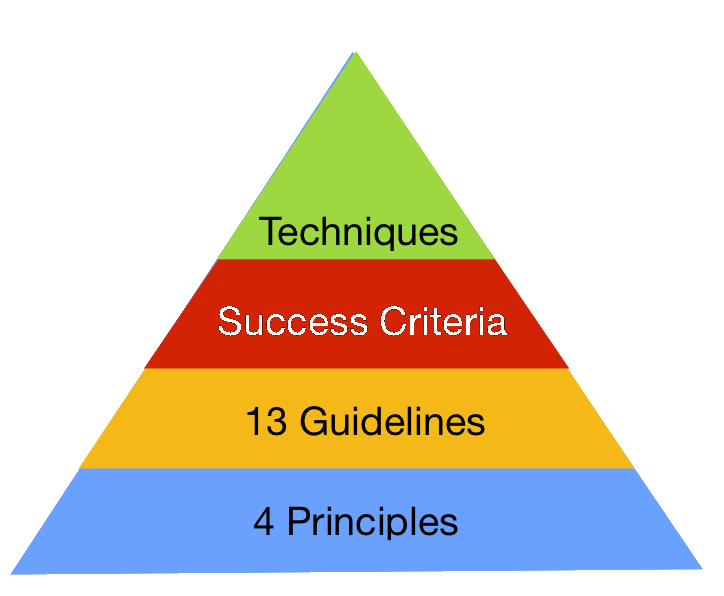
- WCAG layers of guidance include:
- principles (POURing the foundation)
- guidelines (13 objectives authors should work toward)
- success criteria (testable criteria; includes conformance levels A, AA, AAA)
- sufficient and advisory techniques (examples of situations and solutions)
- WCAG 2.1 updated 2.0 to be more inclusive of:
- users with cognitive or learning disabilities,
- users with low vision, and
- users with disabilities on mobile devices
- 17 new success criteria were appended to WCAG 2.0:
- 1.3.4 Orientation (AA)
- 1.3.5 Identify Input Purpose (AA)
- 1.3.6 Identify Purpose (AAA)
- 1.4.10 Reflow (AA)
- 1.4.11 Non-Text Contrast (AA)
- 1.4.12 Text Spacing (AA)
- 1.4.13 Content on Hover or Focus (AA)
- 2.1.4 Character Key Shortcuts (A)
- 2.2.6 Timeouts (AAA)
- 2.3.3 Animation from Interactions (AAA)
- 2.5.1 Pointer Gestures (A)
- 2.5.2 Pointer Cancellation (A)
- 2.5.3 Label in Name (A)
- 2.5.4 Motion Actuation (A)
- 2.5.5 Target Size (AAA)
- 2.5.6 Concurrent Input Mechanisms (AAA)
- 4.1.3 Status Messages (AA)
- An overhaul of WCAG is coming in a few year. In the meantime, 2.1 is the current recommendation, and 2.2 will be recommended shortly after that, before the new changes happens.