Day 71: How to Fail WCAG Level AA, Part 2
Published on
Continuing on from Part 1 with how to pass or fail WCAG Level AA...
Things I accomplished
Permalink for "Things I accomplished"- Read Operable, Understandable, and Robust success criteria (Level AA) failure techniques on How to Meet WCAG 2 site.
- Mapped success criteria to failures of those criteria that I’ve encountered or read about.
What I learned today
Permalink for "What I learned today"There are only 3 additional operable success criteria:
- 2.4.5 Multiple ways
- 2.4.6 Headings and labels
- 2.4.7 Focus visible
There are only 5 additional understandable success criteria:
- 3.1.2 Language of Parts
- 3.2.3 Consistent navigation
- 3.2.4 Consistent identification
- 3.3.3 Error suggestion
- 3.3.4 Error prevention (legal, financial, data)
There is only 1 additional robust success criterion, which was added in 2.1:
- 4.1.3 Status messages (new to 2.1)
Examples that fail base conformance
Permalink for "Examples that fail base conformance"Operable
Permalink for "Operable"SC 2.4.5 Multiple ways Fail: Not enough options to explore the website for people who have visual or cognitive disabilities. Provide alternative ways to navigate via search, sitemap, or table of contents.
SC 2.4.6 Headings and labels Fail: No section titles have been provided for a text/content-heavy page. This eases navigation for people with visual, motor, and cognitive impairments (and everyone else).
SC 2.4.7 Focus visible Fail: Focus outline was removed for input controls. This impacts keyboard-only users who need to see their navigation points throughout the page.
Understandable
Permalink for "Understandable"SC 3.1.2 Language of Parts Fail: Paragraph and span elements do not contain a lang attribute when a change of language is obviously present. This impacts understanding for anyone, but especially impacts screen reader users and browsers that need explicit identification of document and parts of text language. Related to SC 3.1.1.
SC 3.2.3 Consistent navigation Fail: Global navigation links are not consistent in presentation and order across the website. This can be confusing for anyone, but especially impacts people with cognitive impairments.
SC 3.2.4 Consistent identification Fail: Components with the same function are not consistently labelled across the website, which impairs recognition of similar tasks and functionality. Related to SC 1.1.1 and SC 4.1.2. This can affect people with visual or cognitive impairments.
SC 3.3.3 Error suggestion Fail: No description of required input error is provided client-side nor server-side. Related to SC 3.3.1 and SC 3.3.2. This can affect people with visual or cognitive impairments.
SC 3.3.4 Error prevention (legal, financial, data) Fail: During an online data transaction, the user is not given an opportunity to review, correct, or reverse the form data being submitted. Especially on multi-step forms that requires a few pages, this can affect people with cognitive disabilities.
Robust
Permalink for "Robust"SC 4.1.3 Status messages (new to 2.1) Fail: A role="status" was not assigned to a search update that returned x-amount of results. Role needs to be assigned to the status update of how many results found. This can greatly impact visually impaired who use screen readers.
You can quickly find what you need
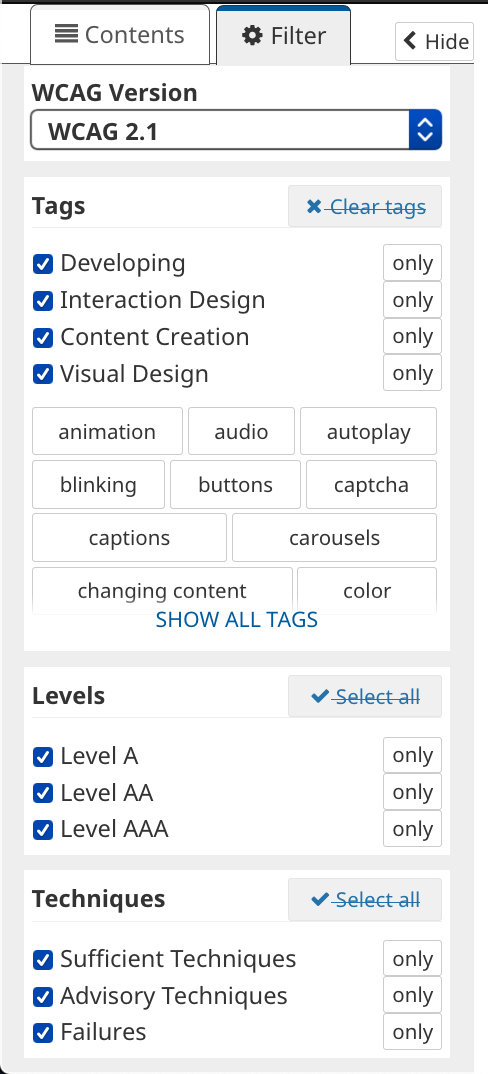
Permalink for "You can quickly find what you need"Last night (in bed, of course), I was thinking about how the WCAG Quick Reference could use some filtering options, like tags, in order to quicken my information discovery. Well, someone was already thinking of this! They have many filters, including WCAG version, tags, conformance levels, techniques, and technologies, set up to help people find what they're looking for:

I should have explored this option earlier in my week!
In conclusion
Permalink for "In conclusion"9 more success criteria across three principles is not too much more to ask of designers and developers. To reinforce that idea, I don't find these nine criteria especially hard to implement.