Day 59: Identifying A11y Issues for High Contrast Mode Users
Published on
Ok, ok... so High Contrast Mode (HCM) isn't explicitly listed in the WAS Body of Knowledge under the current section I'm in, but it's an area of testing that is significant to me. I'm interested in seeing how my content looks when it undergoes transformation created by the system. And I wanted to take time to think about what other's using it may experience and strategies they may have to use when something can't be seen after that transformation.
Additionally, it's such a cheap and easy way to test that I like to encourage other designers and developers to use it as well. It is not insignificant to the people who use your sites and might be using HCM or inverted colors.
One last thing I'd like to mention before sharing what I did and learned... I actually like using HCM on Windows. It has improved greatly over the past few years (I didn't enjoy it when I first tried it). Oddly enough, a Dark Mode feature has been popping up more and more across applications and systems, so that has provided me with an alternative, too. I don't use HCM on a regular basis, but I've used it for relief before in a bright office with bright windows and three bright monitors glaring around me. I experience light sensitivity, so it provides me with a solution to continue working at my computer without contributing to headaches.
Things I accomplished today
Permalink for "Things I accomplished today"-
Worked in Windows High Contrast Mode for most of my work day.
-
Watched Windows 10 tips and tricks Using High Contrast mode to change Windows and screen colors
-
Watched Working with High Contrast Mode – Eric Bailey #ID24 2018
What I learned today
Permalink for "What I learned today"Something I always have to look up when I want to test with HCM is the keyboard shortcut to activate it: Left Shift + Left Alt + Print Screen. The same key combination will exit HCM.
Not all of my Windows custom colors come back to life after using High Contrast Mode. Weird.
Invert colors, which is completely different experience to me, on macOS can be activated by Control + Option + Command + 8.
HCM offers some personal customization of colors. I played with it some and settled on the High Contrast #1 preset that offered black background and yellow text. Then I tweaked hyperlink colors to stand out more in my browser (Firefox).
HCM benefits people with visual and cognitive disabilities, as well as people with environmental impairments. Some examples:
- low vision
- Irlen syndrome
- bright environments like outdoors
- low-light environments
Not surprisingly, WCAG comes into play here: SC 1.4.8 Visual Presentation. Yes, that's inside the Perceivable principle!
The last point brought home the issue that we can never assume how someone else's system is set up. Default HCM offers white text on black background. But that doesn't work for everyone, dependent upon their visual needs and preferences. The best we can do is follow some core principles to enable people to perceive our content:
- Give focusable items some sort of visual indicator like a border or highlight (we're doing it for our keyboard users anyway, right?)
- Don't use background images to deliver important content
- Be considerate of foreground and background colors and how they can change drastically, dependent on the user's system settings
- Don't rely on color alone to convey important information
- Take advantage of the flexibility of SVGs,
currentColor, andbuttonText - Use high contrast icons, even without considering HCM
- Add or remove backgrounds that affect HCM users
- Use semantic markup to improve user experience
- Always manually test with HCM yourself at the beginning of design and end of development
Firefox partially support HCM code, and Chrome doesn't support it at all. Microsoft supports it though with:
@media (-ms-high-contrast: active) {}
For the most part, I was pleasantly surprised that I had no trouble seeing all components on my screen throughout the Windows system, as well as elements on familiar web pages that I frequent. There were a few exceptions, but at least I knew when things were present, even if I couldn't see him. Not great for someone new to those sites, though.
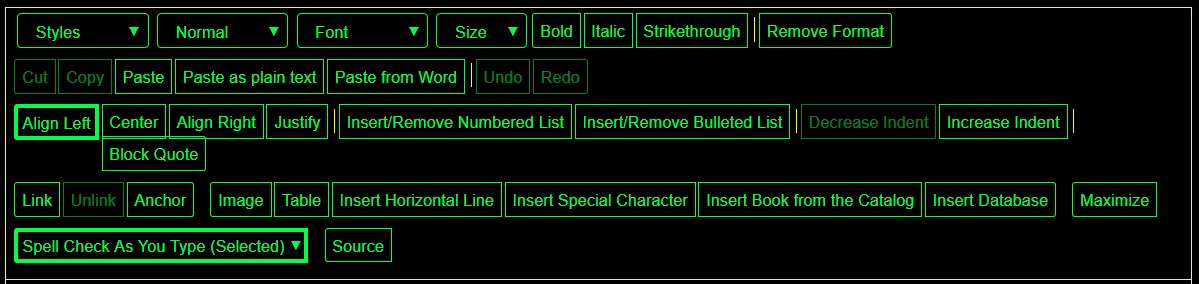
Working in a CKEditor today, I discovered they had a neat trick for people using HCM. The editor icons were no longer icons; they were plain text. Kind of neat! Read further ahead to see more of my experience.
More on CKEditor
Permalink for "More on CKEditor"As I mentioned under "What I learned today", my HCM encounter with plain text transformation from icons in a CKEditor was a surprise:

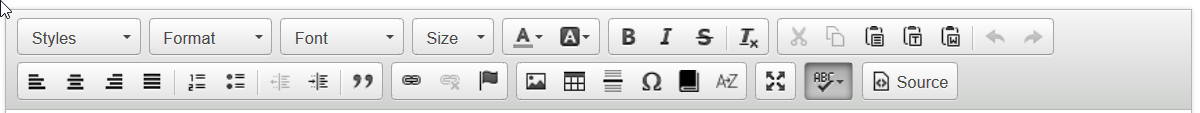
I had to turn off HCM just to remember what I was used to looking at:

Naturally that got my very curious. So, I visited the CKEditor website and dug into their documentation. Indeed, they have they're own support for HCM. Some one put some thought into it! The same transformation did not happen as I wrote this post in WordPress with their TinyMCE editor.